Lacework Recents Feature
Client:
Lacework Inc.
Role:
UX Designer, Researcher
Timeline:
10 weeks
Team:
PM, UI Engineer, UI Designer, Data Scientist
Users:
659
Introduction:
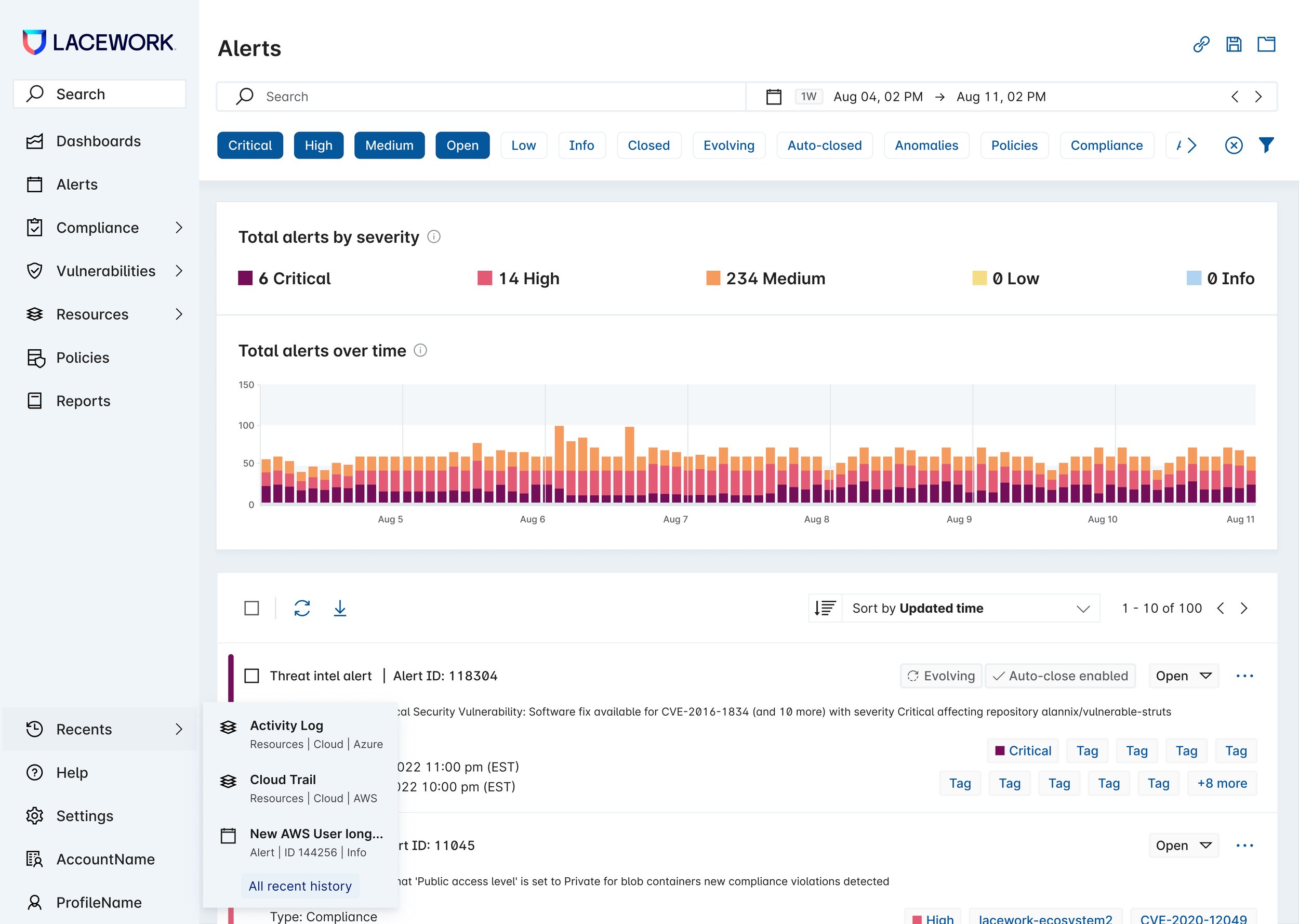
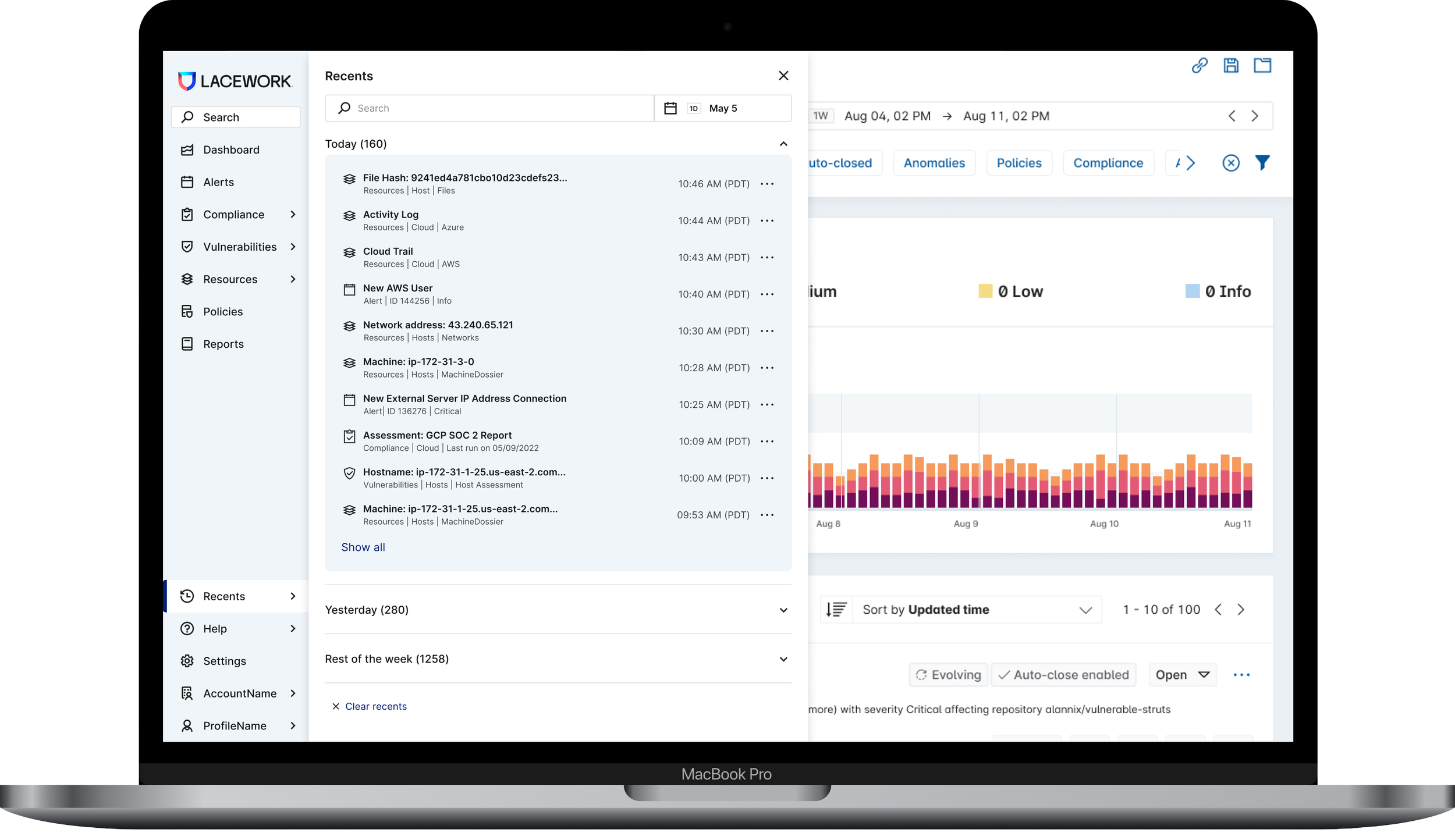
The Recents feature is a tab within the UI on Lacework's platform. The purpose of Recents is to allow customers to quickly find and retrieve recently visited entities and pages on the platform. After the initial release of the product that focused on Events and Resources, the product offering expanded, and additional features and tabs were added to the platform. Recent, on the other hand, has not been revisited and does not capture entities outside of Events and Resources.
Security analysts, the main users of the Recents feature, switch between different tabs and visit multiple parts of the platform while investigating alerts. Because Recents does not capture entities outside of Events and Resources, users find the feature unreliable and frustrating when trying to retrieve specific investigation evidence or revisit recent alerts.
Problem
Solution
I designed an improved experience for users to access their recently viewed content which increased user engagement by 30%, increased user satisfaction, and decreased time on task. The new design solution integrates recently visited pages from other parts of the Lacework platform which ensures reliability and consistency. Additionally, the new visual design addresses the visibility and recognition of each item and is consistent with the Trellis component library.
My Role/Impact
In 10 weeks, I completed an end-to-end UX project and delivered design solutions to improve the user experience for the Recents feature. I led user research and Q&A sessions for two SaaS features Recents and Global Search. I wireframed, restructured, and redesigned Lacework's Recents workflow, enabling thousands of security analysts across Lacework's customer base to increase their productivity. I collaborated cross-functionally with product managers, security engineers, and data scientists to define business goals, ideate, iterate, implement, and track feature performance.
-
Learn who the user of this feature is
Uncover what problems Recents solve
Learn about user’s frustrations and expectations
Identify opportunities to improve the experience
-
1:1 semi-structured qualitative interviews.
30miin remote sessions via Zoom
-
7 internal stakeholders CS. SE, PS
3 external end users
-
3-4 weeks
-
Devops
Security analyst
Security engineer
-
The data below shows the main categories of Lacework customers and the split between Commercial/Large Enterprise and Startup/SMB 20% to 80% respectively. The graphs below demonstrate the usage of the Recents feature by each group of customers, where startups/SMBs have a much higher interaction count.
-
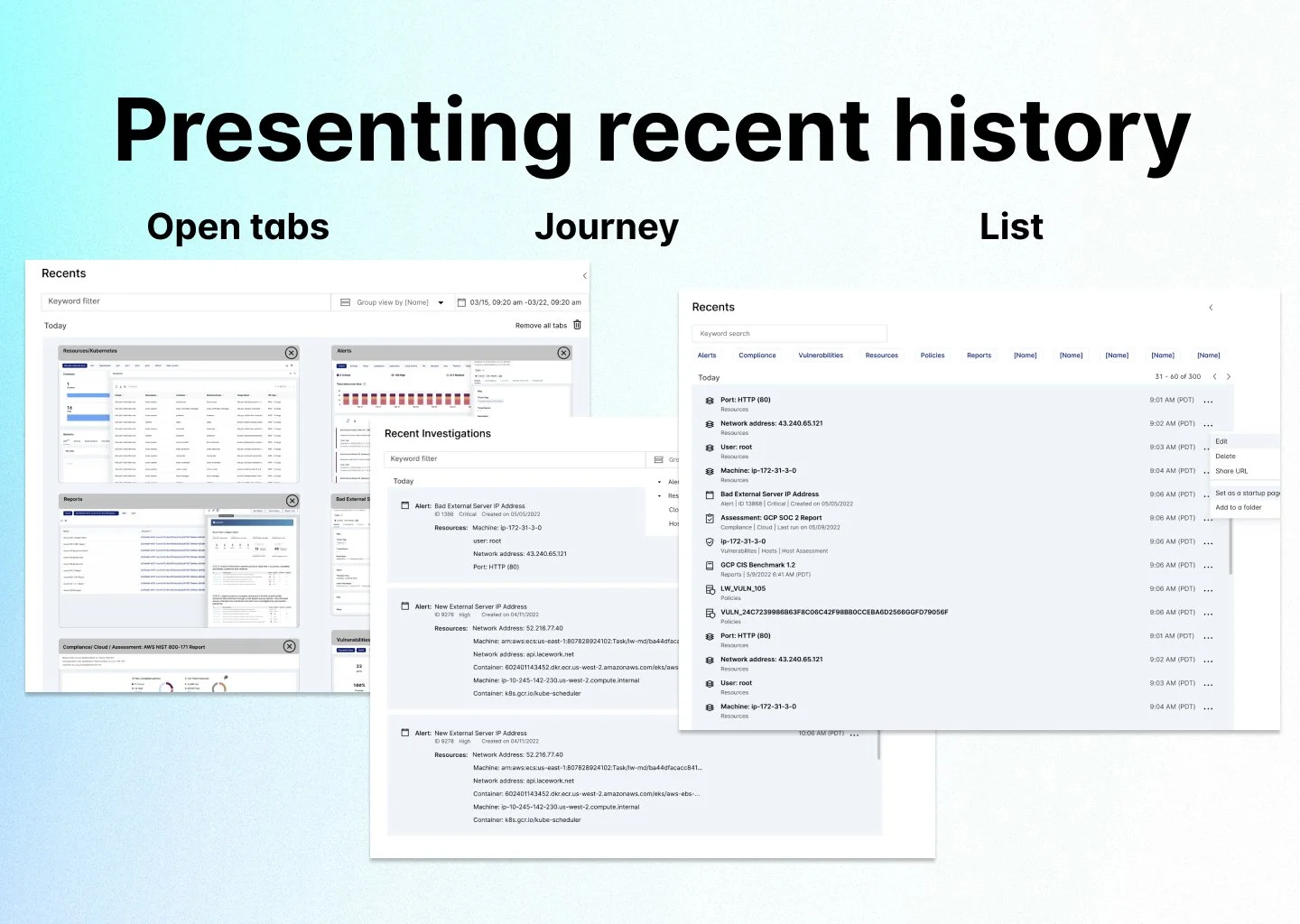
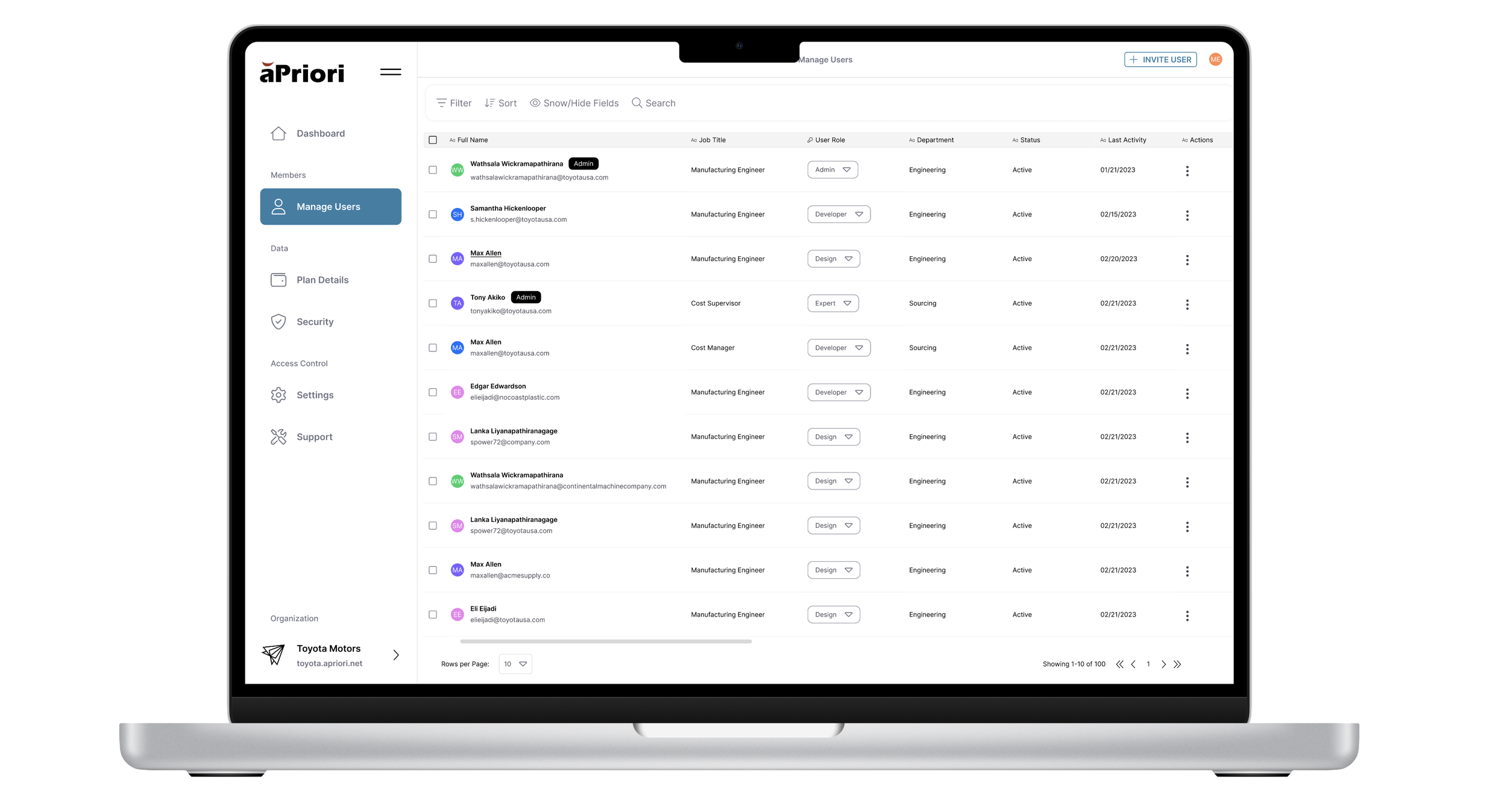
Before moving to the ideation phase, I audited existing popular products on the market that had a similar feature, such as Google Chrome, Jira, and Slack. I was particularly interested in learning about different ways to present information visually and architecturally.
Structuring information as a list, similar to Chrome's, was the most feasible option (that was also aligned with users' expectations), while open tabs design was the most innovative. I liked the Google Chrome Journey feature which allows users to see recent history for each session. I would explore that idea further as my research had suggested that Customer Success personnel would find it very useful.
I liked the ability to bookmark items in Slack and retrieve them in Saved Items. This concept was worth exploring further as it could be useful for internal users. Jira, on the other hand, had a visually striking, data-rich recent history interface that I found inspirational but not applicable to my case.
Research
The research uncovered that the Recents feature was valuable to security personnel for context switching and monitoring recent alerts, however, the experience was not optimal. The research identified that the feature was being underutilized due to reliability concerns. Instead, users search manually for the pages they have wanted to revisit. Users also expected Recents to capture their recent searches, including filters from various sections of the platform (similar to Chrome's recent history feature).
User Journey Mapping
The user journey mapping exercise helped me understand the workflow during the alert investigation and triaging for each persona. I was also able to identify the gaps and opportunities in the current product related to the Recents feature. I discovered that compliance and vulnerabilities pages visited during the triage were not captured by Recents which led to inconsistency and unreliability of the feature
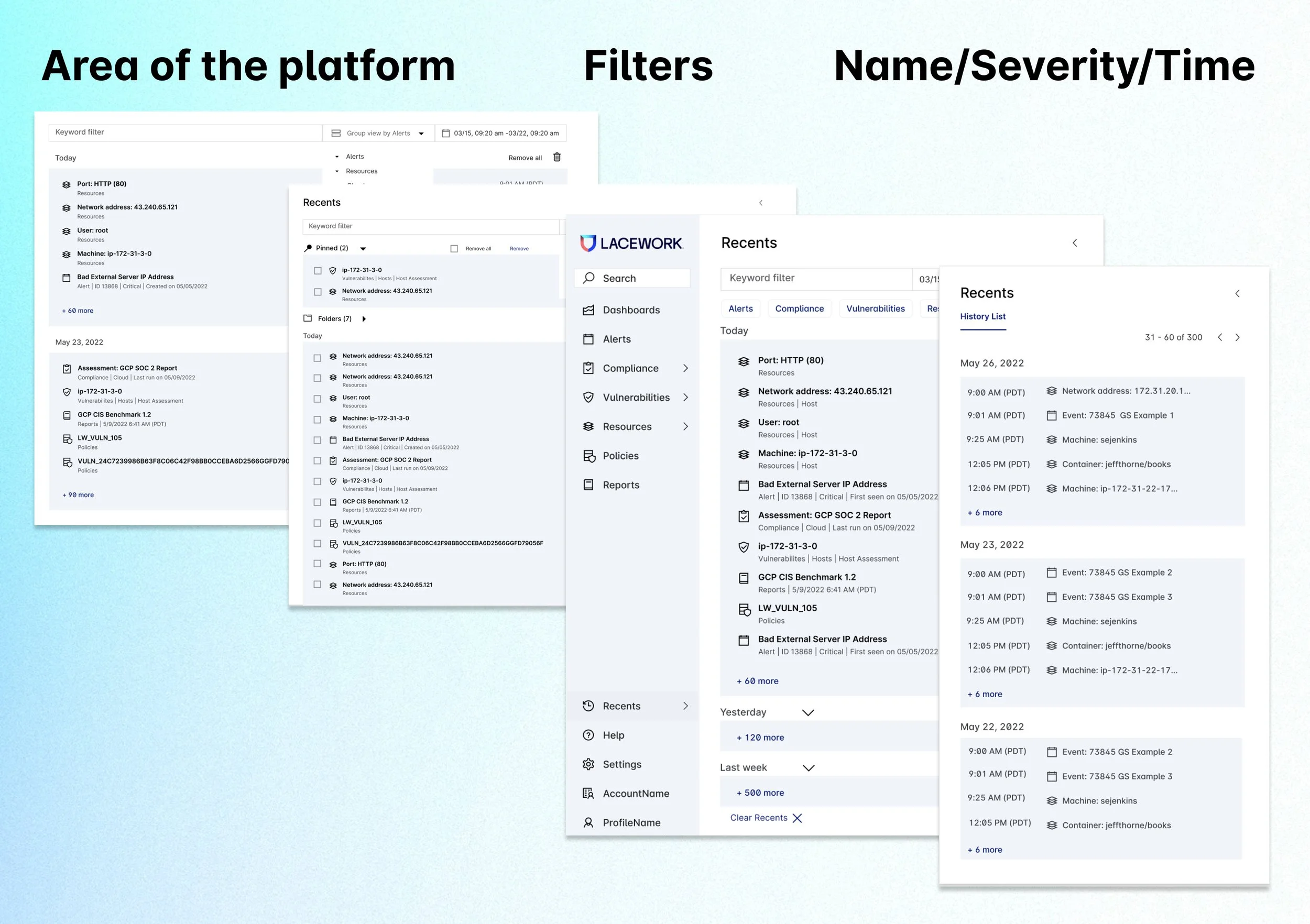
Solution Explorations
While searching for the most optimal solution, I explored various ways to architect and present missing pages from different parts of the platform that users visited during their workflow. Presenting information in the form of a list was the most feasible solution due to engineering limitations. Additionally, after adding metadata and time stamps to each item on the list, I had to organize the information hierarchically. Based on user research, the name of the visited page seemed the most important.
Design Validation
To validate my design I conducted 1:1 usability tests with a prototype and presented my design solution to the UX team during design critique. The feedback helped me understand that I was moving in the right direction and also helped me identify the areas for future iterations and concept explorations.
-
1:1 usability test with prototype
20 min remote seessions
-
4 internal stakeholders CS, SE
1 external end user
-
2 weeks
“I think you have good details. You are hitting all key points. I think it’s a good balance.”
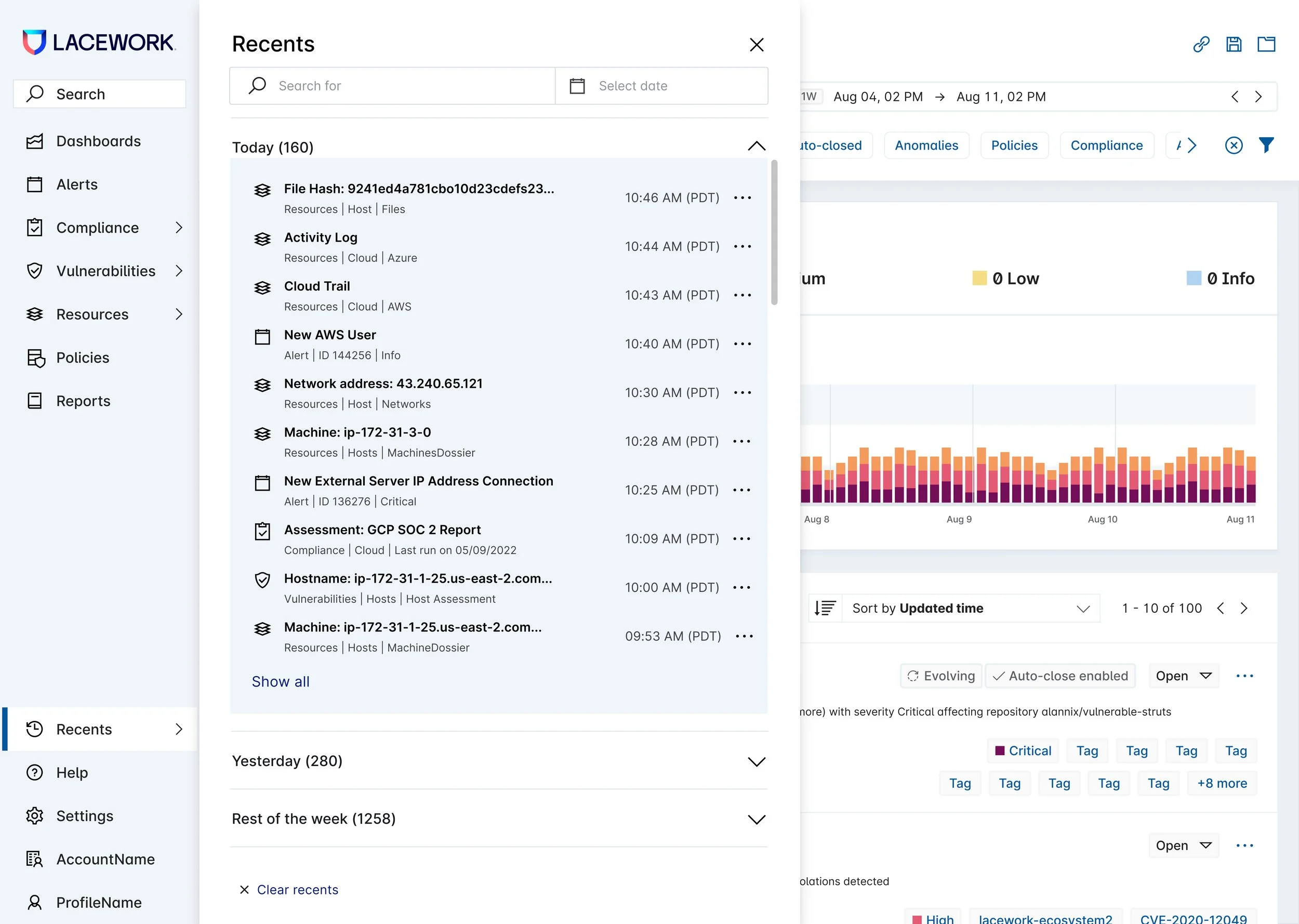
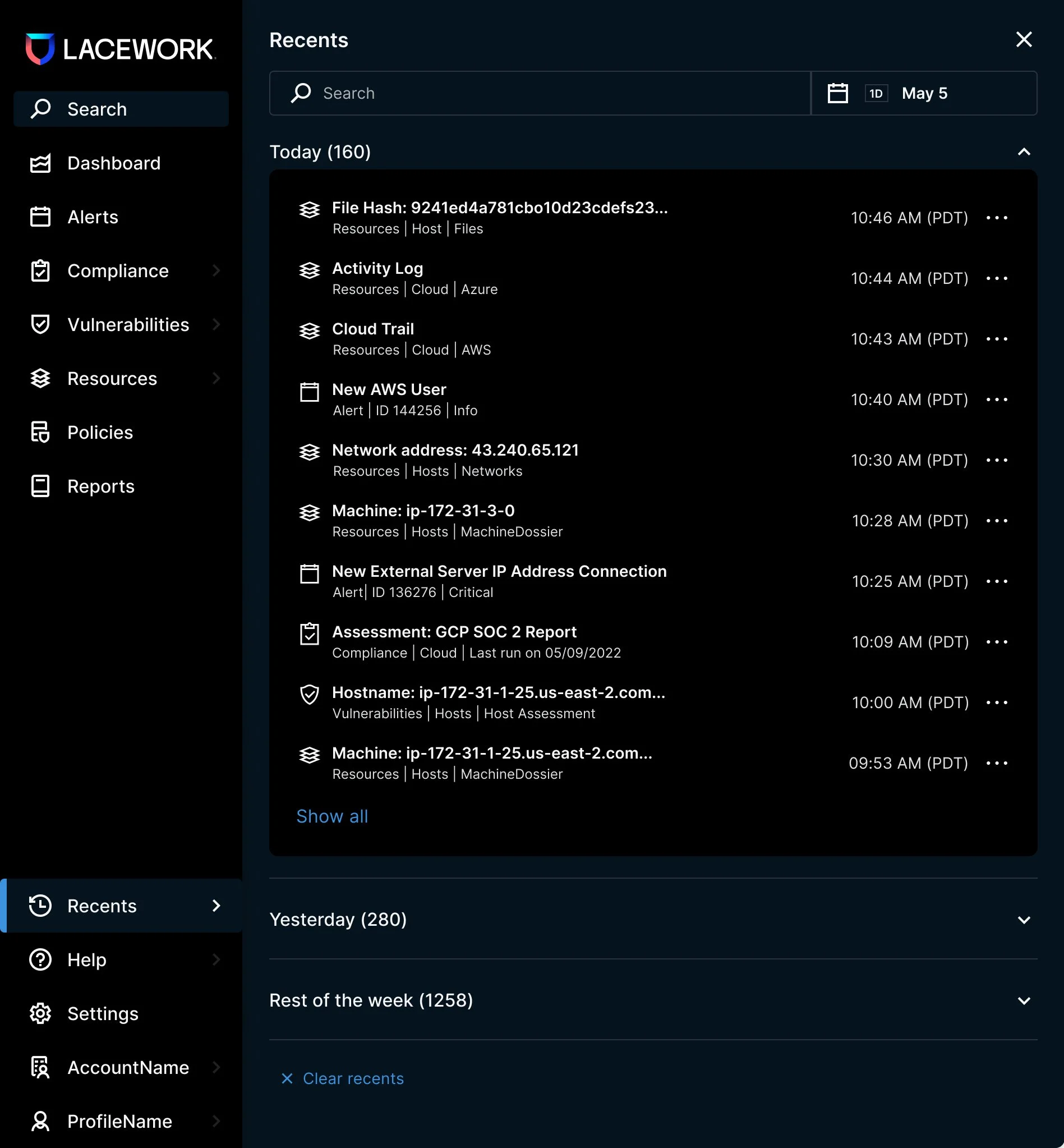
Final Design
Created a prominent name and hierarchy of text for each item in the Recents
Added metadata for context to easily identify visited page
Added timestamp as a point of reference in time
Added pages and filters captured during triage workflow from other parts of the platform for consistency (Compliance, Vulnerabilities)
Created expanded drawer view, thus enhancing feature visibility and item recognition
Visual design consistent with Trellis component library (including dark mode)
Changes I made
Success metric
-
It is expected to decrease as the users now would be able to easily find recently opened pages and jump back to the task or event. I recommend seeking a 30% improvement.
-
The improved flow and predictable outcome should result in the Recents feature use increase. I predict the usage to increase by at least 30%. I recommend tracking and iterating the design until we get to that number.
-
I suggest sending out surveys regularly to check customer satisfaction. The customer overall satisfaction with the Recents feature is expected to increase.
Next Steps
Continue to revise with an engineer the scope down if necessary
Research other use cases
Add documentation
Release user pilot and track user metrics (time of task, engagement, and satisfaction using surveys, usability tests, and user pilot)
Revise the necessity of a day picker during the second iteration
Optimize the number of items saved in the Recents
Expand to support other workflows outside of event triage.
Future Vision
Idea 1
Expand the functionality of Recents: capture more filters and pages, and allow users to take various actions.
Idea 2
Explore favorites concept. According to my research, internal stakeholders found the ability to pin or save most visited pages useful as it would save time.
Idea 3
Explore the idea of history as a user journey. When helping customers investigate security alerts, the support team often has to recreate a scenario. The ability to see history as a user journey could save time.
Idea 4
Revise the dashboard. The discoverability of the feature was another concern that came up during research. I recommend exploring the placement of Recents closer to the search bar, as my research suggests that is where the customers expect to find it.
Idea 5
Integrate recent history with global search. During user interviews, customers often expected the recently searched items to show up when typing in the search bar. I recommend exploring ways to add that functionality while redesigning the global search feature.
View Other Projects